Formunauts GmbH ist ein Start-up-Unternehmen aus Wien. Mit ihrer Software bieten sie Unternehmen im Face-to-Face-Fundraising eine einfache und effektive Lösung zur elektronischen Erfassung der Daten von Förderern an.
Der Kunde hatte von Anfang an eine klare Vorstellung was die Ziele des Projektes sein sollten. Die alte Webseite spiegelte nicht das innovative und moderne Unternehmen wieder und die Angestellten konnten sich nicht mit der Webpräsenz identifizieren. Somit war das Ziel dieses Projektes klar: Die vorhandene Webseite musste neu konzipiert und gestaltet werden.


Projektdaten
| Rolle |
|
||||
|---|---|---|---|---|---|
| Datum | 2018 | ||||
| Programme | Figma, Adobe Illustrator, Photoshop | ||||
| Webseite | www.formunauts.at |
Workshop
Für die Vorbereitung des Workshops analysierte ich zu Beginn den Aufbau und die Inhalte der alten Webseite. Die einzelnen Inhalte auf der Webseite strukturierte ich in Abschnitte und ergänzte fehlende Inhalte & Abschnitte. Aus diesen Ergebnissen skizzierte ich verschiedene Wireframes (skizzenhafte Darstellung von Inhaltslementen) auf Papier. Nachdem ich eine Auswahl aus den entstandenen Ideen getroffen hatte, zerschnitt ich die Inhaltselemente mit einer Schere. Als letztes übertrug ich die Überschriften der Abschnitte auf Post-Its.
In dem zweistündigen Workshop besprach ich als erstes mit den beiden Gründern Max Jacob und Reinhard Schlossnagel die möglichen Personas (Potenzielle Besucher der Webseite). Anhand der gewonnenen Erkenntnisse war es mit Hilfe der Post-Its möglich die Inhalte der Webseite neu zu strukturieren. Wir überprüften welche Inhalte für die jeweiligen Personas relevant sein könnten und sortierten danach die Reihenfolge der Inhaltsabschnitte. Als nächstes legten wir die Papier-Wirerames in die erarbeitete Reihenfolge. In einem weiteren Schritt optimierten wir die Wireframes auf einem Flip-Chart. Am Ende des Workshops war die Startseite abgestimmt, damit die potenziellen InteressentInnen relevante Inhalte schnell und einfach finden können.


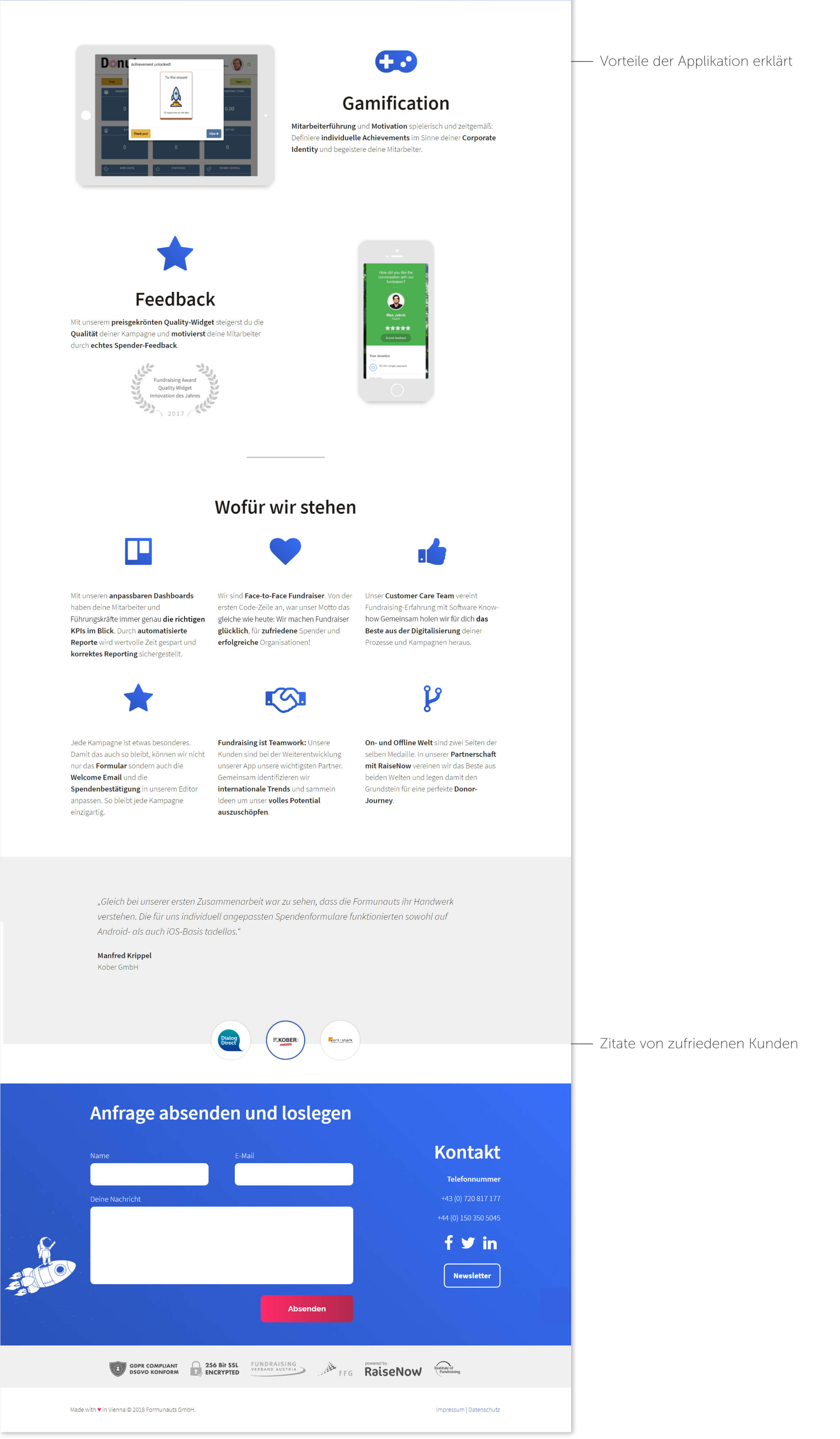
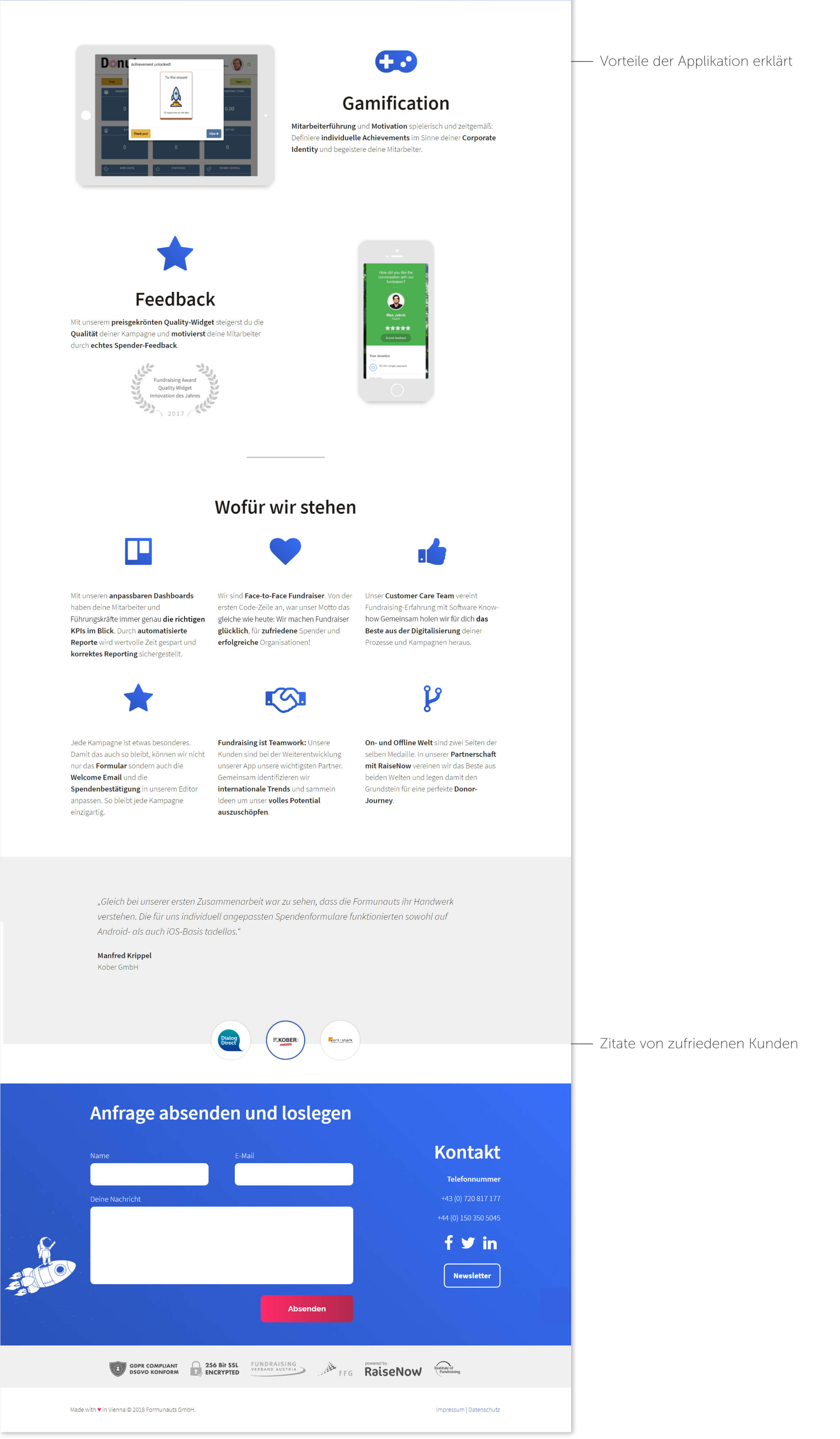
User Interface Design – UI
Die erarbeiteten Wireframes aus den Workshop waren die Basis für die neue Designsprache. Ein erstes Screendesign entstand schnell anhand des vorhandenen CI´s der Formunauts. Die Webseite ist visuell in Abschnitte unterteilt und hat klar strukturierte Inhalte. Durch diesen Seitenaufbau und der klaren Typografie werden die UserInnen durch die Inhalte geleitet und finden leicht die relevanten Informationen. Durch die Farbverläufe entsteht ein Gefühl des Raumes und der Tiefe.
Viel Spaß beim durchscrollen der Seite.